Annonce de la nouvelle interface utilisateur MyGeotab
Nous lançons un nouveau design ainsi qu’une expérience optimisée pour les utilisateurs.
.jpg)
.jpg)
Geotab s’engage à garantir que chaque utilisateur de MyGeotab bénéficie d’une expérience optimale. C’est pourquoi nous avons mis en place, l’année dernière, une équipe spécialisée composée de personnes issues de la gestion de produits, de la conception de produits, de la recherche et du développement en matière d’expérience utilisateur, afin d’échanger avec nos utilisateurs finaux et de trouver des moyens d’améliorer leur expérience. Nous sommes heureux d’annoncer le lancement de notre nouvelle interface utilisateur MyGeotab.
Nouveautés dans MyGeotab :
- Un look épuré et une hiérarchie claire pour trouver plus rapidement ce dont vous avez besoin
- Davantage d’espaces blancs et une typographie cohérente pour faciliter la lecture des articles
- Des actions et des interactions cohérentes pour que vous puissiez apprendre à utiliser le logiciel plus rapidement et accomplir vos tâches
- Une structure de tableau personnalisable pour plus de contrôle
- Une expérience mobile optimisée
.jpg)
Principes de conception de la nouvelle interface utilisateur MyGeotab
Voici les grands principes de conception que nous avons suivis pour procéder au rafraîchissement de l’interface utilisateur de MyGeotab.
Hiérarchie visuelle claire
Il était important d’établir une hiérarchie visuelle pour notre système de conception, car les utilisateurs font instinctivement attention à l’ordre et à la priorité des éléments avec lesquels ils interagissent. Les fonctions principales doivent être repérables plus rapidement que les autres, mais les fonctions secondaires et tertiaires doivent également être présentées avec le degré d’attention approprié.
La couleur est un élément clé de la hiérarchie visuelle d’une page, au même titre que la taille, le placement et l’ordre. Voici quelques exemples de la manière dont la couleur a été utilisée pour établir une hiérarchie claire dans la nouvelle interface utilisateur :
- Pour réduire l’attention portée au menu, nous avons supprimé la couleur des icônes du menu de navigation latéral, tout en indiquant à l’utilisateur où il se trouve dans le système en surlignant l’élément de navigation avec une couleur plus vive.
- Les boutons d’action principaux ont une couleur différente de celle des boutons secondaires, ce qui permet à l’utilisateur de comprendre clairement l’action principale d’une page ou d’une fenêtre contextuelle.
- Le rouge est toujours utilisé pour indiquer quelque chose d’important, comme un message d’erreur, une alerte, la déconnexion d’un boîtier, ou pour les notifications du système qui nécessitent une attention particulière.
- Seul le texte interactif (lien) du contenu de la page est affiché en bleu.
- Les menus déroulants, les fenêtres contextuelles et les panneaux qui se superposent au contenu inférieur ont maintenant une ombre, ce qui ajoute une hiérarchie visuelle aux sections d’une page.
Actions et interactions cohérentes
Nous avons conçu une bibliothèque de composants et de modèles d’interface utilisateur qui sont cohérents dans l’ensemble du système de conception MyGeotab. Cette bibliothèque comprend des contrôles de saisie, des composants de navigation, des composants d’information et des conteneurs.
La cohérence des actions évite à l’utilisateur d’avoir à les découvrir et facilite donc le déroulement de ses tâches. Si un utilisateur sait utiliser une fonction dans une section, alors il sait l’utiliser dans toutes les sections si elle est cohérente.
Espace blanc et lisibilité du contenu
Le petit espace entre les éléments de conception est ce que nous appelons le micro-espace blanc. Il peut se trouver entre les lignes et les paragraphes, ou être utilisé pour séparer les éléments de menu. Nous avons augmenté la quantité globale d’espaces blancs pour faciliter la lisibilité du contenu à l’intérieur des tableaux et clarifier la séparation des éléments sur une page. Les micro-espaces blancs remplacent les lignes horizontales qui peuvent encombrer un écran.
Typographie
La cohérence de la typographie était essentielle pour améliorer la compréhension, la visibilité et la lisibilité du contenu à l’écran. Les différentes tailles, polices et dispositions du texte établissent une hiérarchie sur la page. Nous utilisons la police Roboto, qui est une police moderne, accessible et polyvalente.
Nous avons mis en place une échelle de caractères réactive afin de préserver la hiérarchie visuelle sur les différentes largeurs d’écran des boîtiers. Ainsi, un titre affiché sur un écran de bureau sera plus petit sur un boîtier mobile, mais sa taille sera toujours ajustée à la taille de l’écran mobile.
Considérations importantes
Expérience mobile
Dans le cadre de ce projet, nous avons cherché à améliorer l’expérience mobile de MyGeotab. Nous voulions nous assurer que les écrans étaient optimisés pour les boîtiers mobiles.
Nous voulions nous assurer que les écrans étaient optimisés pour les boîtiers mobiles.
Nouvelle structure de tableau
Nous avons créé un nouveau design pour l’ensemble de MyGeotab. Cette structure tabulaire peut être personnalisée à votre guise. Vous pouvez voir différents points de données associés à la page sur laquelle vous vous trouvez et vous pouvez facilement personnaliser les colonnes que vous souhaitez voir, ainsi que l’ordre dans lequel elles apparaissent.
Accessibilité
MyGeotab est conforme aux directives WCAG 2.0 niveau AA. Nous avons mis à jour toutes les couleurs utilisées dans MyGeotab, y compris le logo et la favicon, afin de garantir que tout soit accessible.
Calendrier et modalités d’obtention de la nouvelle interface
La nouvelle interface utilisateur sera disponible dans la version 2102 de MyGeotab. Les utilisateurs peuvent s’attendre à voir les nouveaux changements effectifs vers la fin du mois de juin 2021 dans leur base de données MyGeotab.
Pour vérifier votre version : accédez à MyGeotab > Administration > À propos de et vérifiez le numéro de version (par exemple, version 5.7.2102.xxx).
Saviez-vous que vous pouvez voir la nouvelle interface utilisateur en action dès aujourd’hui ? Elle est disponible dans Aperçu des fonctionnalités pour tous les utilisateurs utilisant la version 2004 (en anglais) de MyGeotab ou une version ultérieure. Pour utiliser des éléments dans Aperçu des fonctionnalités, vous devez activer Aperçu des fonctionnalités dans vos options utilisateur ou en accédant à Administration > Utilisateurs et en sélectionnant l’utilisateur pour lequel vous souhaitez l’activer dans le menu principal.
Questions fréquentes :
Pourquoi avoir supprimé la couleur des icônes de menu ? Cela m’aidait à mémoriser chaque élément du menu.
Excellente question ! C’est celle qui revient le plus souvent dans les commentaires que nous avons reçus à ce jour. La décision n’a pas été facile à prendre, et nous y avons beaucoup réfléchi. On en revient à la hiérarchie visuelle.
Si vous observez l’interface utilisateur actuelle et les différentes couleurs utilisées pour ses icônes, vous remarquerez qu’il n’y a pas vraiment de hiérarchie. Toutes les icônes ont la même importance et les yeux des utilisateurs sont automatiquement attirés vers ces icônes quand ils regardent l’écran.
Par exemple, l’icône rouge pour « Règles » est une icône vers laquelle vos yeux seront naturellement attirés. Le fait que le menu soit conçu avec ces couleurs nous empêche d’utiliser la couleur pour attirer l’attention de nos utilisateurs finaux sur les choses essentielles. Parfois, des informations plus importantes que d’autres sont affichées à l’écran et nous voulons diriger l’attention vers elles. Cela peut être un rapport expliquant des événements de sécurité importants dont le gestionnaire de flotte doit tenir compte, par exemple. Dans l’ensemble, nous voulions faire en sorte que les utilisateurs tirent le meilleur parti du temps qu’ils passent quotidiennement dans leur base de données, et qu’ils puissent facilement se concentrer sur les tâches qu’ils effectuent.
Si vous observez certaines des autres applications que vous utilisez peut-être tous les jours, vous constaterez rapidement que ce principe de conception de la hiérarchie visuelle n’est pas rare.
Gmail : vous pouvez constater que toutes les icônes de leur menu vertical sont en niveaux de gris et que la couleur est utilisée pour surligner un élément important, dans ce cas, le fait que vous vous trouvez dans votre boîte de réception.
LinkedIn : dans LinkedIn, les icônes du menu de navigation horizontal sont en niveaux de gris, la couleur étant utilisée pour mettre en évidence quelque chose d’important, comme les nouveaux messages et les notifications.
Twitter : toutes les icônes du menu de navigation vertical sont en niveaux de gris, la couleur permet de faire ressortir un élément important, en l’occurrence les nouvelles notifications.
Facebook : Facebook utilise également des icônes en niveaux de gris dans son menu de navigation horizontal, avec des couleurs servant à signaler quelque chose d’important, comme le fait que vous vous trouviez sur la page d’accueil, ainsi que des notifications sur différents éléments de menu.
La nouvelle interface utilisateur est très blanche. Pourquoi y a-t-il autant d’espaces blancs ?
Comme le disait Mozart : « La musique ne se trouve pas dans les notes, mais dans le silence qui les sépare ».
Le but est de garantir la lisibilité du contenu des pages lorsque les utilisateurs visitent les différentes parties du système. Pour éviter toute surcharge, nous nous sommes efforcés d’introduire des espaces blancs partout où cela était nécessaire pour rendre le contenu lisible et distinguer les éléments les uns des autres.
Le blogue de Visual Hierarchy donne l’explication suivante : « L’espace blanc peut être comparé au mortier utilisé entre les briques dans la construction, ou à la colle utilisée dans une mosaïque de vitraux. Bien que nous admirions le motif des briques et du vitrail, c’est ce qui se trouve entre les deux et maintient le tout ensemble qui assure la fluidité et l’apparence générale du design ».
Pour en savoir plus sur les dernières fonctionnalités de MyGeotab, consultez la
Section Mises à jour de notre Blog.
Abonnez-vous au blog Geotab
.jpg)
François Denis est Directeur Général France chez Geotab depuis avril 2021. Il a une grande expérience du véhicule connecté, de la télématique, de la location de véhicule et de l’autopartage. Il a en particulier dirigé en France les sociétés Ubeeqo, Masternaut Teleroute et Sixt.
Publications connexes

Les 10 principaux avantages de travailler chez Geotab que vous ignoriez peut-être
7 février 2022
5 minutes de lecture

Nouveautés de Geotab Drive - version 2103
30 juillet 2021
4 minutes de lecture


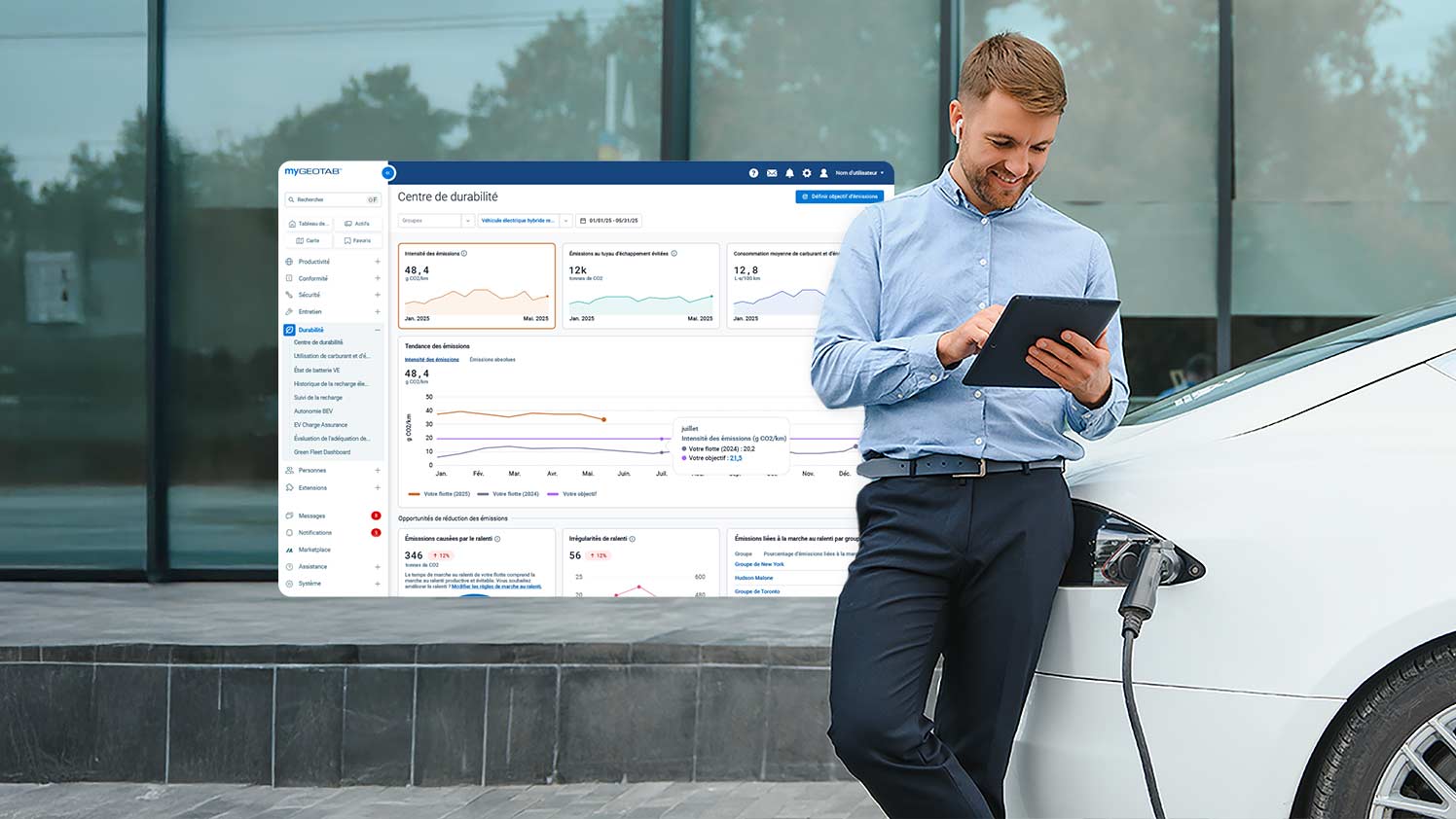
Nouveau Centre de durabilité Geotab: Simplifie la réduction de carburant et d'émissions
13 juin 2025
4 minutes de lecture
.png)
S’adapter à l’ère numérique: Repenser les contrats dans la mobilité et l’automobile
6 juin 2025
5 minutes de lecture
.jpeg)
Réduction des temps d’arrêt dans le secteur LRM (Leasing, Rental Mobility)
6 juin 2025
5 minutes de lecture
