Presentazione della nuova interfaccia utente di MyGeotab
MyGeotab: nuovo design e un'esperienza ottimizzata per gli utenti in arrivo.

Da Vik Sridhar
14 lug 2021
Updated: 22 lug 2021
.jpg)
Geotab si impegna a garantire a ogni utente un'esperienza ottimale nell'utilizzo di MyGeotab. Ecco perché, nell'ultimo anno, abbiamo creato un team composto da figure provenienti da vari reparti dell'azienda (dalla gestione e progettazione dei prodotti alla ricerca e sviluppo UX), che fossero in grado di rivolgersi ai nostri utenti finali e trovare nuovi modi per migliorare la loro esperienza di navigazione. Siamo lieti di annunciare il lancio della nostra nuova interfaccia utente di MyGeotab.
Le nuove modifiche comprendono:
- Design lineare e navigazione intuitiva per trovare più rapidamente ciò di cui si ha bisogno
- Layout più chiaro e caratteri tipografici uniformi per semplificare la lettura dei contenuti
- Azioni e interazioni coerenti per utilizzare il software più velocemente
- Struttura delle tabelle personalizzabile per avere un maggiore controllo
- Esperienza da mobile ottimizzata

Principi di progettazione alla base della nuova interfaccia utente di MyGeotab
Di seguito sono riportati i principi chiave a cui ci si è attenuti durante la progettazione della nuova interfaccia utente di MyGeotab.
Chiara gerarchia visiva
Prima di procedere alla progettazione, abbiamo dovuto stabilire una gerarchia visiva in grado di indirizzare l'attenzione degli utenti verso l'ordine e la priorità degli elementi con cui interagiscono. Abbiamo ritenuto essenziale mettere in primo piano le funzioni principali rispetto alle altre, senza però tralasciare la corretta visualizzazione delle funzioni secondarie e terziarie.
Anche l'identificazione del corretto colore delle pagine è stata fondamentale, così come le dimensioni, il posizionamento e l'ordine dei contenuti. Alcuni esempi di utilizzo del colore nella nuova interfaccia utente:
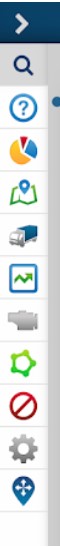
- È stato rimosso il colore dalle icone del menu di navigazione laterale per ridurne l'impatto visivo, fornendo al contempo all'utente un'indicazione della posizione delle icone nel sistema tramite un colore più chiaro.
- I pulsanti principali sono di colore diverso rispetto ai pulsanti secondari e questo offre una comprensione più immediata dell'azione principale di una pagina o di un popup.
- Il rosso viene utilizzato per sottolineare l'importanza di un elemento, ad esempio un messaggio di errore, un avviso, la disconnessione del dispositivo o le notifiche di sistema che richiedono attenzione.
- Solo il testo interattivo della pagina viene visualizzato in blu.
- Sono state utilizzate ombreggiature nei menu a discesa, nelle finestre di popup e nei pannelli che si sovrappongono al contenuto sottostante, per una navigazione più chiara tra le sezioni di una pagina.
Azioni e interazioni coerenti
Abbiamo progettato una libreria di componenti e modelli UI utilizzati in modo uniforme all'interno di tutto il sistema MyGeotab. Questa libreria include controlli di input, componenti di navigazione, componenti informativi e container.
L'uso di azioni coerenti elimina la necessità di continue ricerche e tentativi da parte degli utenti con un conseguente flusso delle attività più fluido. Se un utente sa come utilizzare la funzionalità in una sezione, sa come utilizzarla in tutte le sezioni.
Layout più chiaro e leggibilità dei contenuti
Lo spazio tra gli elementi di progettazione, denominato "micro spazio bianco", viene inserito tra linee e paragrafi o tra le voci di menu. Abbiamo aumentato lo spazio complessivo per facilitare la leggibilità delle tabelle e per visualizzare al meglio i vari elementi di una pagina. Questi spazi bianchi vengono impiegati al posto delle linee orizzontali, che possono generare confusione.
Elementi tipografici
Un uso coerente degli elementi tipografici è stato fondamentale per aumentare la leggibilità. È possibile rendere più chiara la gerarchia di una pagina impiegando dimensioni e caratteri diversi e disponendo il testo in modo intelligente. Il font utilizzato è Roboto: un font moderno, accessibile e versatile.
È stata implementata una scala reattiva per mantenere inalterata la gerarchia visiva anche in presenza di schermi diversi: un titolo su uno schermo desktop verrà scalato su un dispositivo mobile, ma le dimensioni del titolo rimarranno ottimali.
Considerazioni importanti
Esperienza da mobile
Nell'ambito di questo progetto, abbiamo voluto anche migliorare l'esperienza mobile di MyGeotab. Desideravamo infatti garantire che le schermate fossero ottimizzate per i dispositivi mobili. Di seguito sono riportate alcune modifiche significative:
Il nuovo design è riportato a seguire, mentre subito sotto è visibile il vecchio design:
.gif)
.gif)
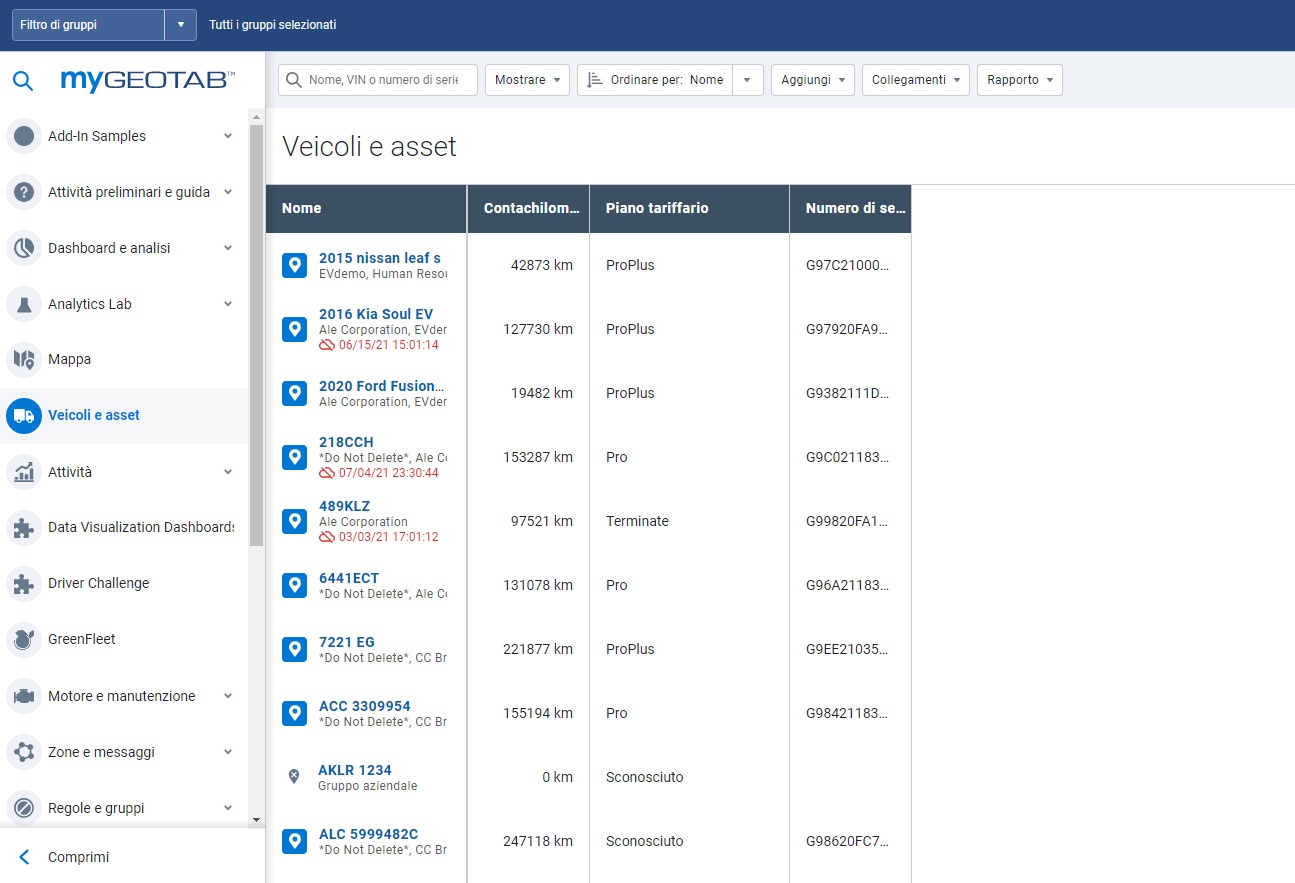
Nuova struttura delle tabelle
Si tratta di un nuovo design che stiamo introducendo in tutto MyGeotab. Questa struttura tabulare può essere personalizzata in base alle diverse preferenze. È possibile visualizzare vari punti dati associati alla pagina in cui ci si trova e personalizzare facilmente le colonne che si desidera visualizzare, così come l'ordine in cui sono disposte.
.gif)
Accessibilità
MyGeotab è conforme alle linee guida WCAG 2.0 AA. Abbiamo aggiornato tutti i colori utilizzati in MyGeotab, inclusi logo e favicon, per garantire che tutto sia accessibile.
Cronologia del lancio della nuova interfaccia
La nuova interfaccia utente sarà disponibile nella versione 2102 di MyGeotab. Gli utenti inizieranno a vedere le nuove modifiche al loro database MyGeotab verso la fine di giugno 2021.
Per verificare la versione, andare su MyGeotab > Amministrazione > Informazioni su e controllare il numero di build (ad esempio versione 5.7.2102.xxx).
Sapevi che puoi vedere la nuova interfaccia utente oggi stesso? È disponibile in Anteprima delle funzionalità per tutti gli utenti che dispongono della release 2004 di MyGeotab o versione successiva. Per utilizzare gli elementi in Anteprima della funzionalità, è necessario attivare quest'ultima nelle Opzioni utente oppure andare su Amministrazione > Utenti e selezionare l'utente per cui si desidera attivarla dal menu principale.
Domande frequenti

Perché è stato rimosso il colore dalle icone del menu? Mi aiutava a ricordare il significato di ogni voce di menu.
Ottima domanda! Questo è il feedback più comune che abbiamo ricevuto fino a questo momento. Non è stata una decisione facile e ci abbiamo riflettuto a lungo. La ragione principale è legata alla necessità di creare una gerarchia visiva più chiara.
Quando si osserva l'interfaccia utente attuale e i vari colori utilizzati nelle icone, si noterà che non esiste una gerarchia vera e propria. Tutte le icone sembrano ugualmente importanti e, guardando la schermata, lo sguardo si concentra automaticamente su queste icone.
Ad esempio, l'icona rossa per "Regole" è qualcosa che lo sguardo noterà istintivamente. Questo tipo di menu non ci consente di utilizzare i colori per attirare l'attenzione degli utenti finali su elementi di importanza critica. È possibile che vengano presentate informazioni che richiedono una maggiore attenzione da parte degli utenti, ad esempio un report su eventi di sicurezza di cui il responsabile della flotta deve prendere nota. In generale, volevamo che gli utenti potessero sfruttare al meglio il tempo trascorso ogni giorno nel loro database e concentrarsi facilmente sulle attività da svolgere.
Esaminando alcune delle applicazioni più utilizzate quotidianamente, è evidente che questo principio di progettazione è piuttosto comune.
.png)
Gmail: tutte le icone del menu verticale presentano una scala di grigi e il colore viene utilizzato per evidenziare qualcosa di importante, ad esempio il fatto che ci si trova nella casella di posta in arrivo.
LinkedIn: le icone del menu di navigazione orizzontale in LinkedIn presentano una scala di grigi e il colore viene utilizzato per evidenziare qualcosa di importante, ad esempio nuovi messaggi e notifiche.
.png)
.png)
Twitter: tutte le icone presentano una scala di grigi nel menu di navigazione verticale e il colore viene utilizzato per evidenziare qualcosa di importante, ad esempio nuove notifiche.
Facebook: le icone presentano una scala di grigi anche nel menu di navigazione orizzontale e il colore viene utilizzato per evidenziare qualcosa di importante, ad esempio il fatto che ci si trova sulla home page o le notifiche relative a diversi elementi del menu.
.png)
La nuova interfaccia utente ha molto spazio bianco, come mai?
Mozart affermava: "La musica non è nelle note, ma nel silenzio tra loro".
Volevamo garantire la leggibilità dei contenuti nelle diverse sessioni del sistema. Per evitare il sovraccarico, abbiamo introdotto uno spazio bianco ovunque fosse utile per garantire che il contenuto fosse leggibile e per separare gli elementi l'uno dall'altro.
Nel Blog sulla gerarchia visiva viene riportata la seguente spiegazione: "Lo spazio bianco può essere confrontato con la malta utilizzata tra i mattoni nell'edilizia o con l'adesivo utilizzato in un mosaico di vetro colorato. Sebbene possiamo ammirare il motivo dei mattoni e del vetro colorato, è quello che c'è in mezzo e tiene insieme i pezzi che ci consente di comprendere il flusso e l'aspetto generale del disegno".
Per ulteriori informazioni sulle ultime funzionalità di MyGeotab, consultare la sezione Aggiornamenti del blog in inglese.
Iscriviti al blog di Geotab

Senior Product Manager
Post correlati


Dati, sostenibilità, sicurezza: il Mobility Connect 2024 di Geotab fa il pieno di innovazione
28 novembre 2024
3 minuti di lettura

Gestione di una flotta aziendale: consigli e strategie
17 ottobre 2024
3 minuti di lettura

La forza G nei veicoli: cos'è e perché è importante
26 settembre 2024
4 minuti di lettura

VIN dell'auto: cos'è, come funziona e tutto ciò che devi sapere
17 settembre 2024
3 minuti di lettura

La telematica nell'era dei veicoli connessi: quale ruolo avranno gli OEM in futuro?
29 agosto 2024
4 minuti di lettura
