Anuncio de la nueva interfaz de usuario de MyGeotab
Estamos implementando una nueva apariencia y experiencia optimizada para los usuarios.

.jpg)
Geotab tiene el compromiso de garantizar que todos los usuarios tengan una gran experiencia utilizando MyGeotab. Es por eso que, durante el año pasado, contamos con un equipo dedicado formado por personas que trabajan en gestión de productos, diseño de productos, investigación y desarrollo de UX para hablar con nuestros usuarios finales y encontrar maneras de mejorar su experiencia. Nos complace anunciar el lanzamiento continuo de nuestra nueva interfaz de usuario (IU) de MyGeotab.
Nuevos cambios en MyGeotab:
- Un aspecto limpio y jerarquía clara para encontrar lo que necesita con mayor rapidez
- Mayor espacio en blanco y tipografía consistente para facilitar la lectura de los elementos
- Acciones e interacciones coherentes que le permiten aprender a utilizar el software más rápido y realizar sus tareas
- Estructura de tabla personalizable para un mayor control
- Experiencia móvil optimizada
Principios de diseño detrás de la nueva interfaz de usuario de MyGeotab
Estos son los principios de diseño fundamentales que hemos seguido durante la creación de la nueva actualización de IU de la interfaz de MyGeotab.
Jerarquía visual clara

La jerarquía visual fue algo importante que establecimos en nuestro sistema de diseño, ya que los usuarios prestan atención instintivamente al orden y la prioridad de los elementos con los que interactúan. Las funcionalidades principales se deben notar más rápido que otras, pero las funcionalidades secundarias y terciarias también se deben presentar con la cantidad apropiada de atención.
El color es clave para la jerarquía visual de una página, así como también para el tamaño, la colocación y el orden. Algunos ejemplos de cómo se utilizó el color en la nueva actualización de la IU para establecer una jerarquía clara:
- Eliminamos el color de los íconos del menú de navegación lateral para reducir la cantidad de atención que se le da al menú; mientras le daremos al usuario una indicación de dónde se encuentra en el sistema resaltando el elemento de navegación en un color más brillante.
- Los botones de acción principales tienen un color diferente al de los botones secundarios, lo que le da al usuario una comprensión clara de la acción principal de una página o ventana emergente.
- El rojo se utiliza de forma consistente para indicar que algo necesita atención, como un mensaje de error, una alerta, una desconexión del dispositivo o notificaciones del sistema que requieran atención.
- Solo el texto interactivo (vinculado) en el contenido de la página se muestra en azul.
- Se utilizaron sombras en menús desplegables, ventanas emergentes y paneles que se superponen al contenido debajo de ellos, lo que añade una jerarquía visual a las secciones de una página.
Acciones e interacciones consistentes
Diseñamos una biblioteca de componentes y patrones de interfaz de usuario que son coherentes en todo el sistema de diseño de MyGeotab. Esta biblioteca incluye controles de entrada, componentes de navegación, componentes informativos y contenedores.
Las acciones consistentes eliminan la necesidad de detectar a los usuarios y, por lo tanto, hacen que su flujo de tareas se ejecute de forma más fluida. Si un usuario sabe cómo utilizar la funcionalidad en una sección, sabe cómo usarla en todas las secciones si es consistente.
Espacio en blanco y legibilidad de contenido
El pequeño espacio entre los elementos de diseño es algo que llamamos microespacios en blanco, que se pueden encontrar entre líneas y párrafos, o el espacio que se utiliza para separar los elementos del menú. Aumentamos la cantidad de espacio en blanco en general para permitir una mejor legibilidad del contenido dentro de las tablas y para ayudar a aclarar la separación de elementos en una página. Se utilizan microespacios en blanco en lugar de líneas horizontales, ya que estas pueden crear obstrucciones en la pantalla.
Tipografía
La tipografía coherente fue clave para ayudar a aumentar la capacidad de exploración, legibilidad y comprensión. Los diferentes tamaños, fuentes y disposición del texto establecen una jerarquía en la página. La fuente que usamos es Roboto, una fuente moderna, accesible y versátil.
Se implementó una escala receptiva para preservar la jerarquía visual en los distintos anchos de pantalla de los dispositivos, de modo que un título en una pantalla de escritorio se reducirá en un dispositivo móvil, pero mantendrá un tamaño de título apropiado para la pantalla de un dispositivo móvil.
Consideraciones importantes
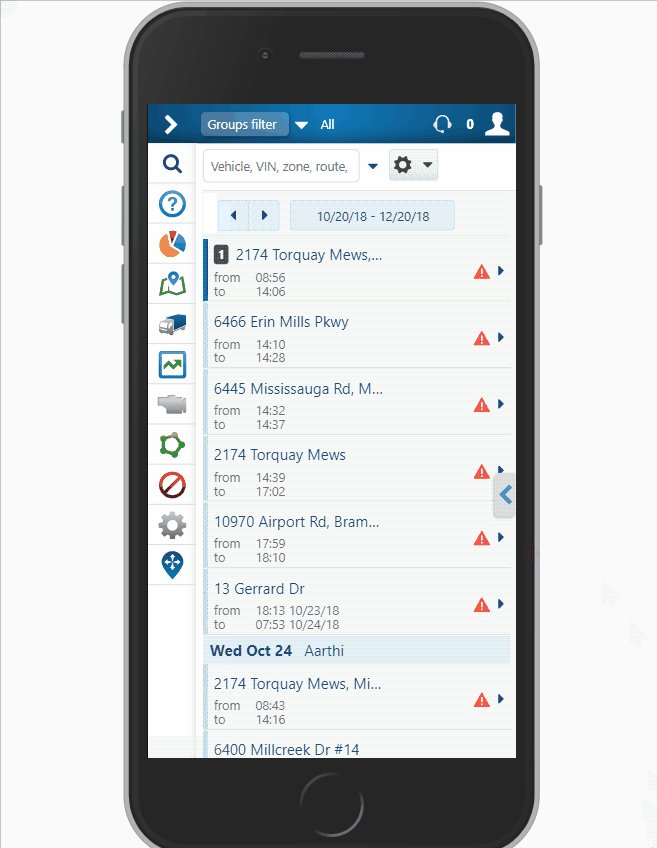
Experiencia móvil
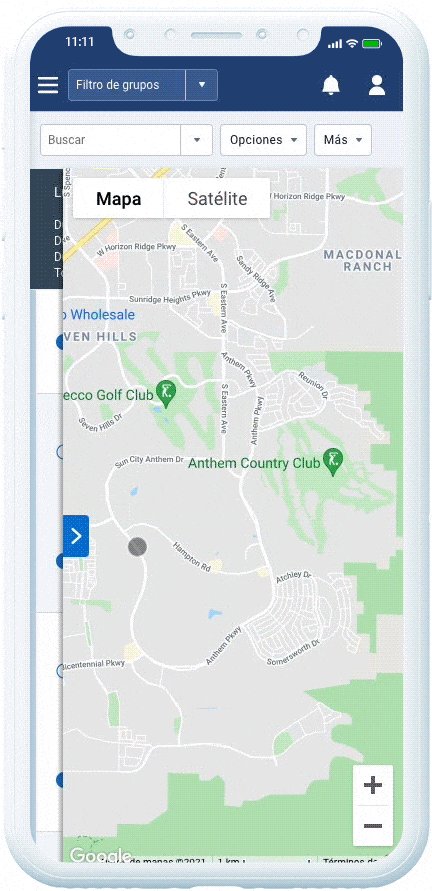
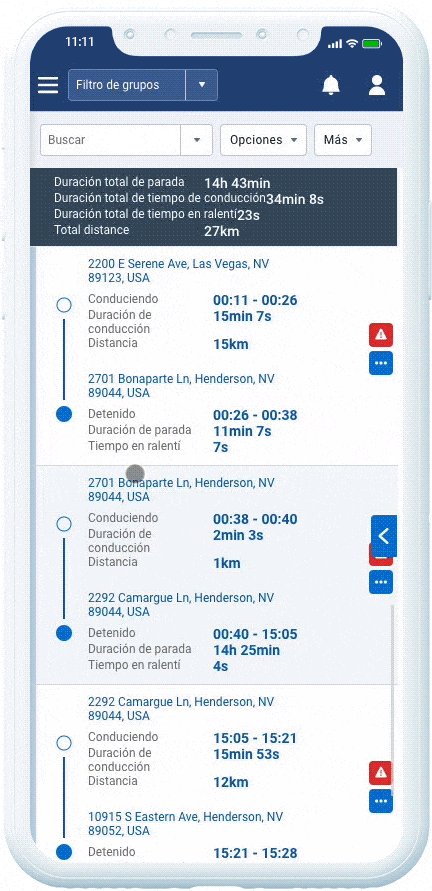
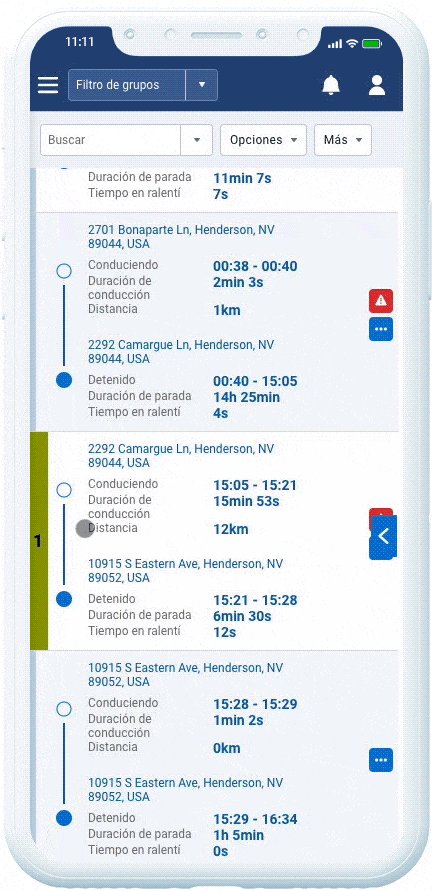
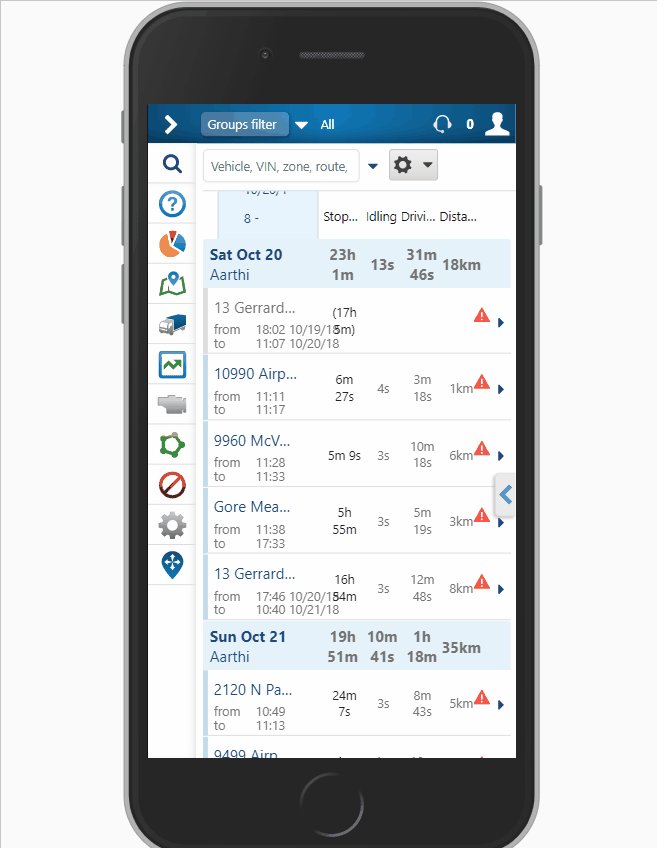
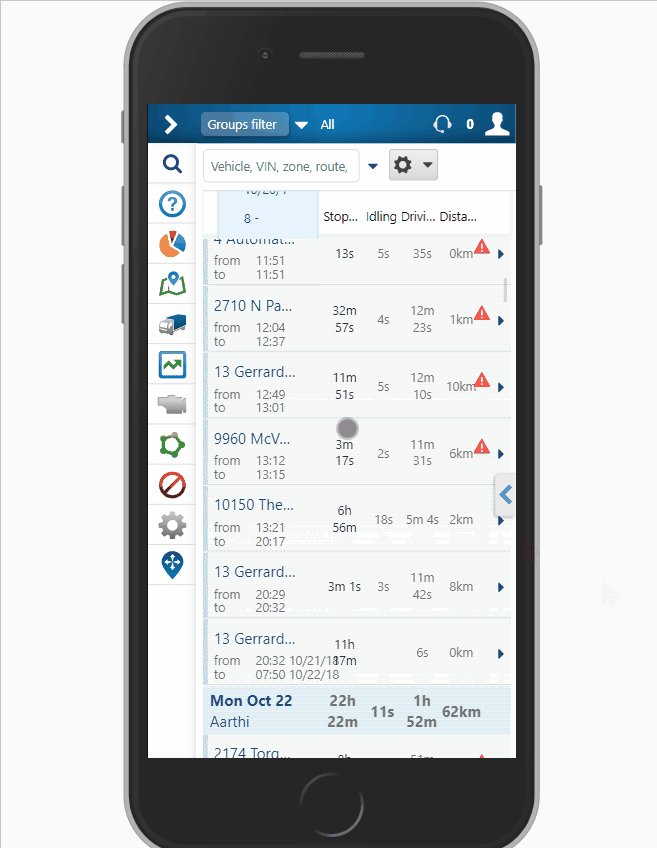
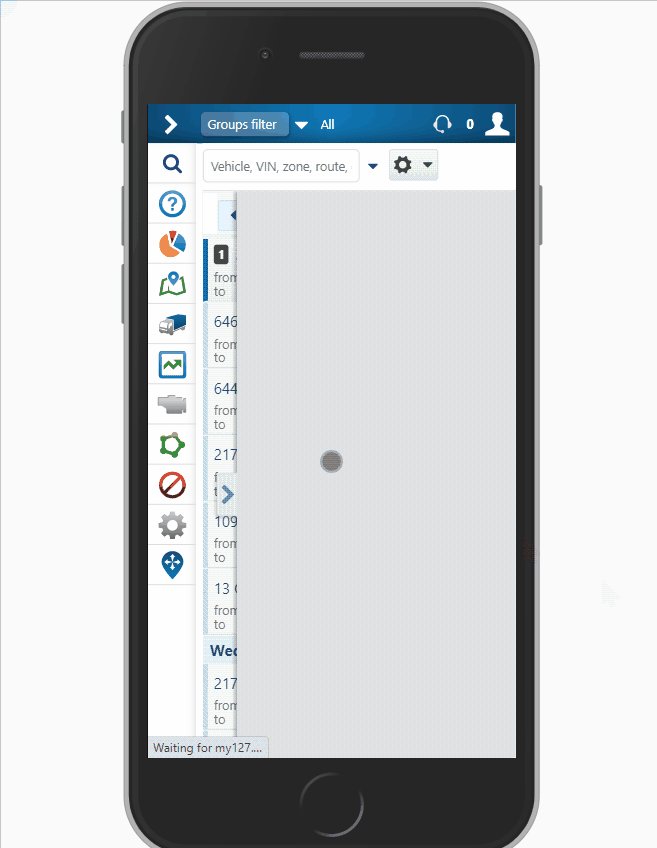
Nos proponemos mejorar la experiencia móvil de MyGeotab en el proceso de este proyecto. Queríamos garantizar que las pantallas se optimizaran para los dispositivos móviles. A continuación, verá algunos cambios notables:
Arriba, está el nuevo diseño, comparado con el diseño anterior (abajo):


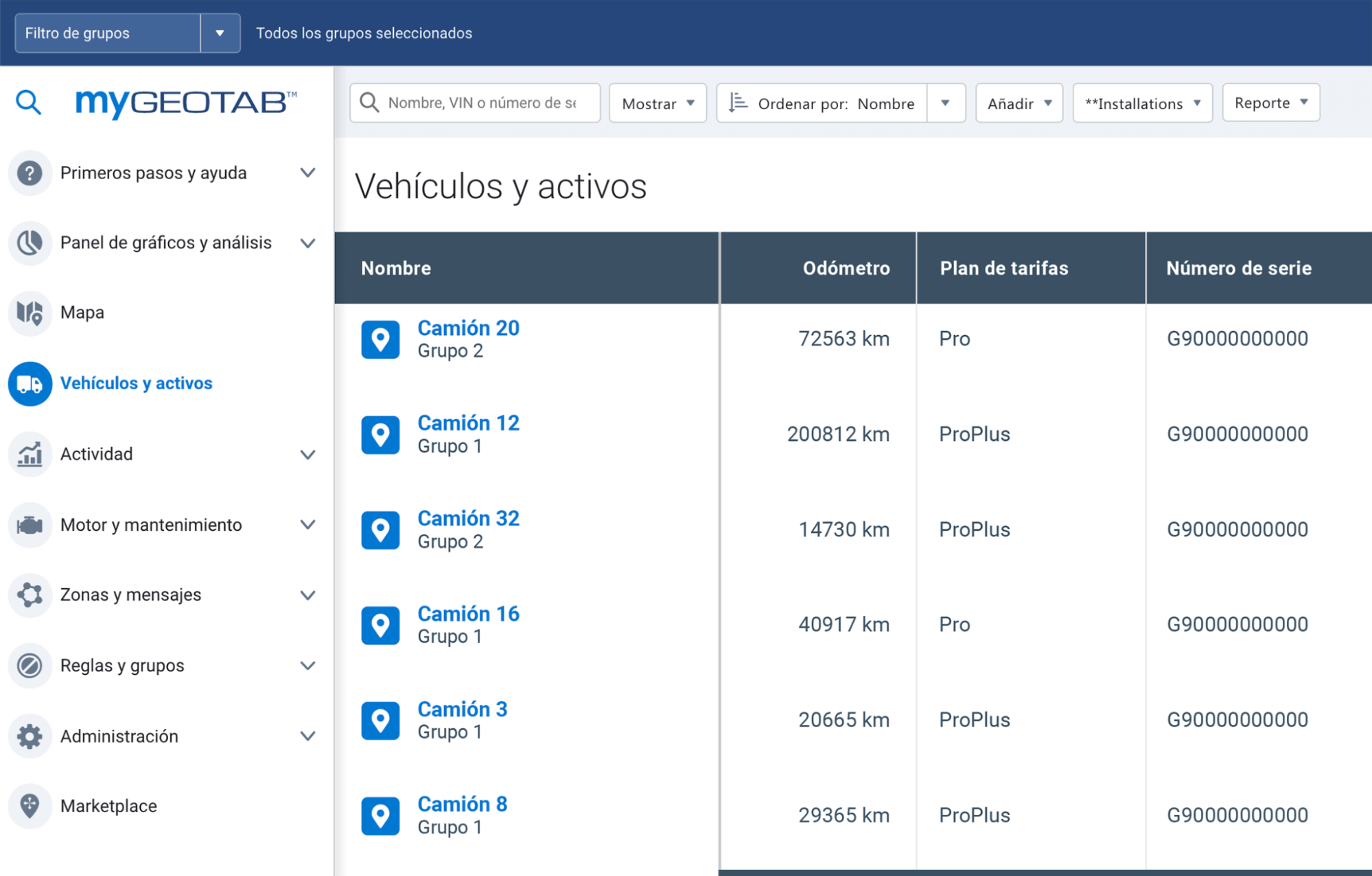
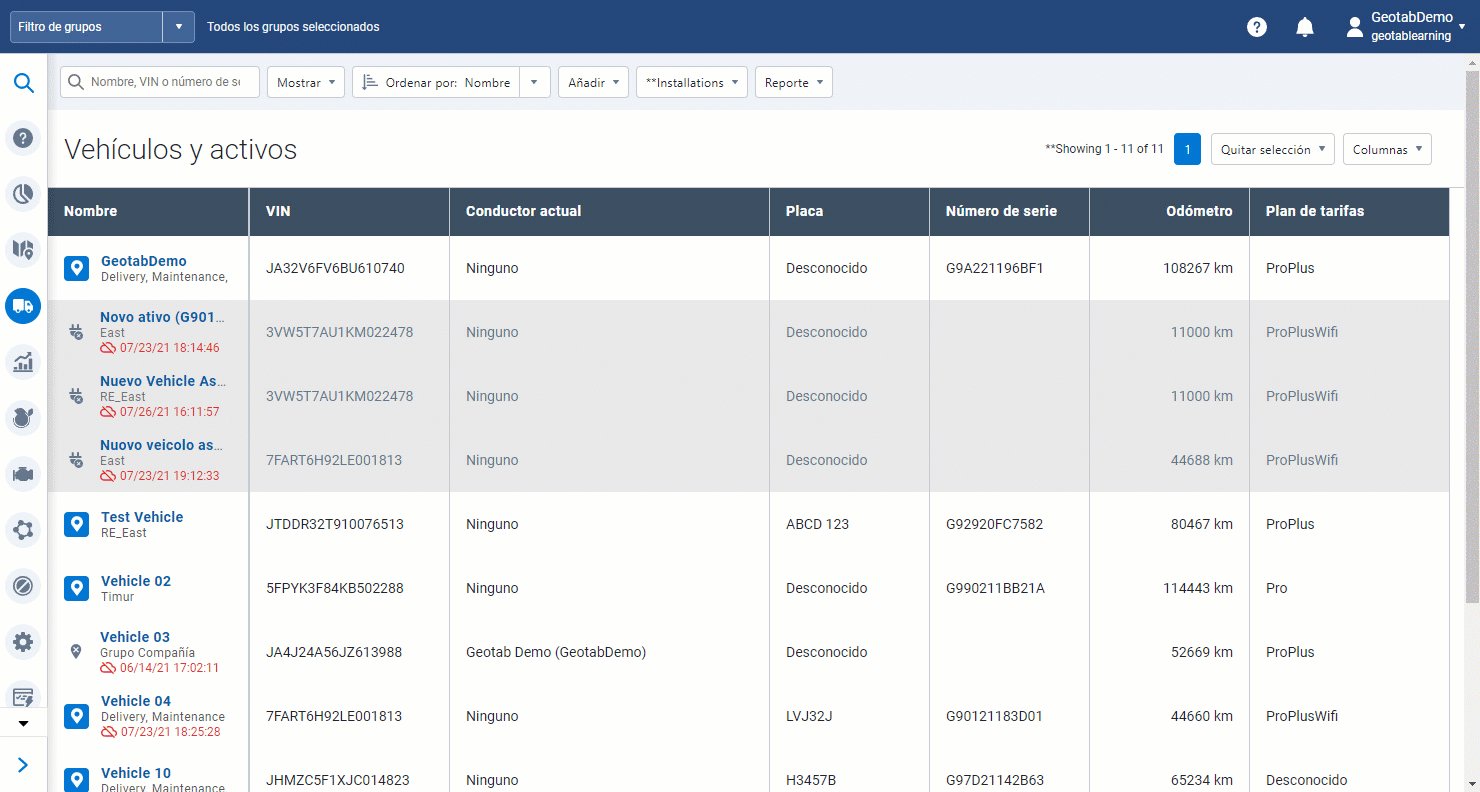
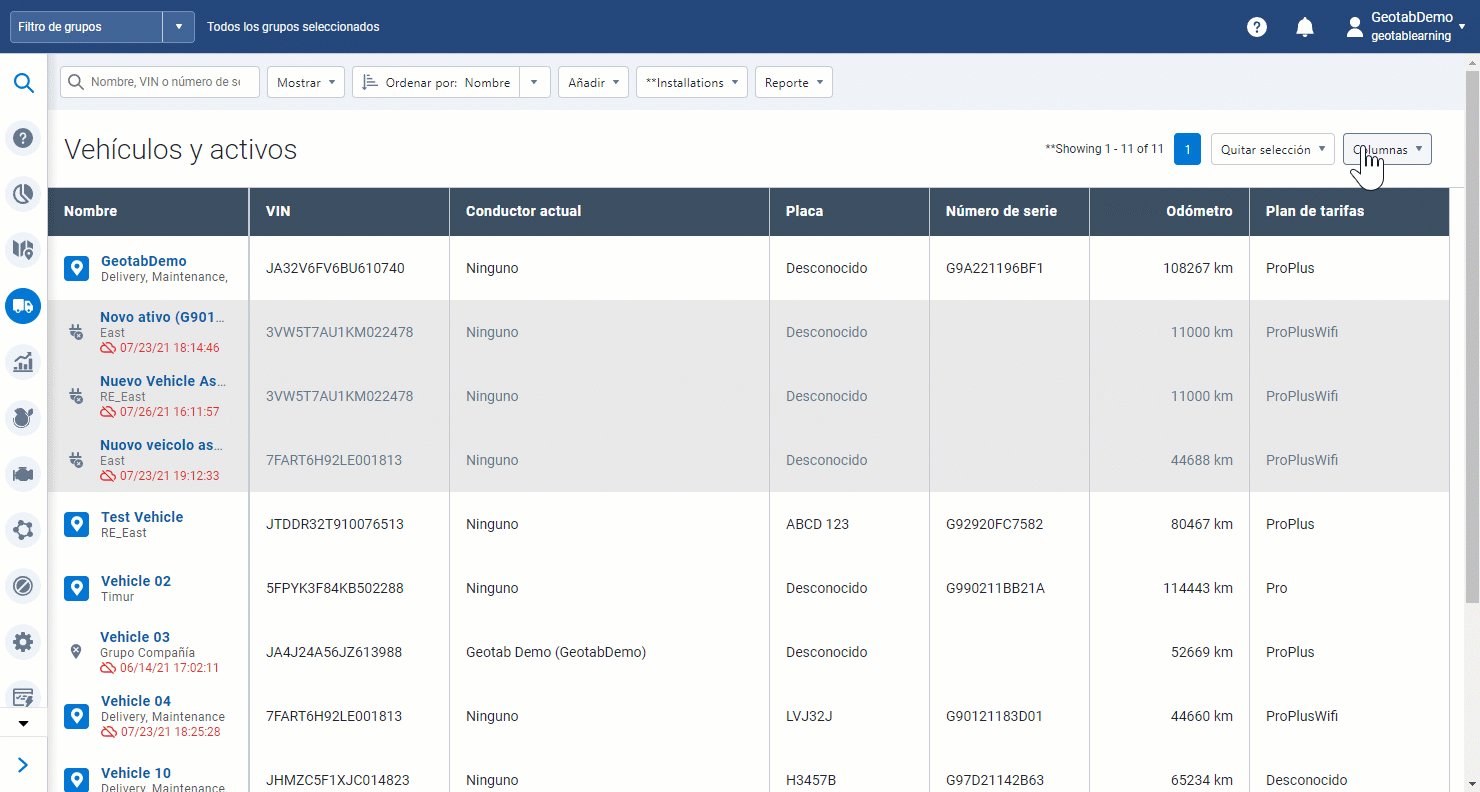
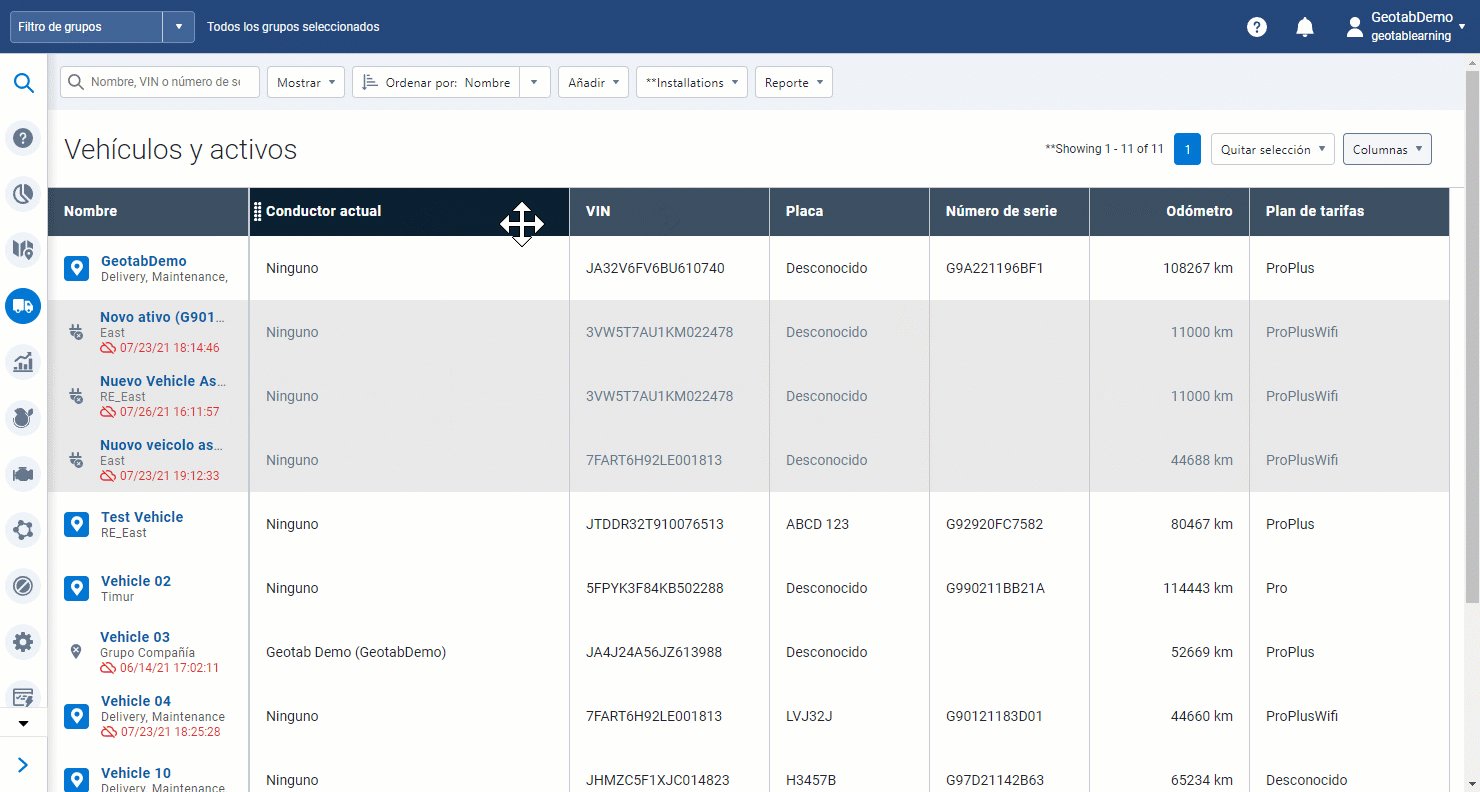
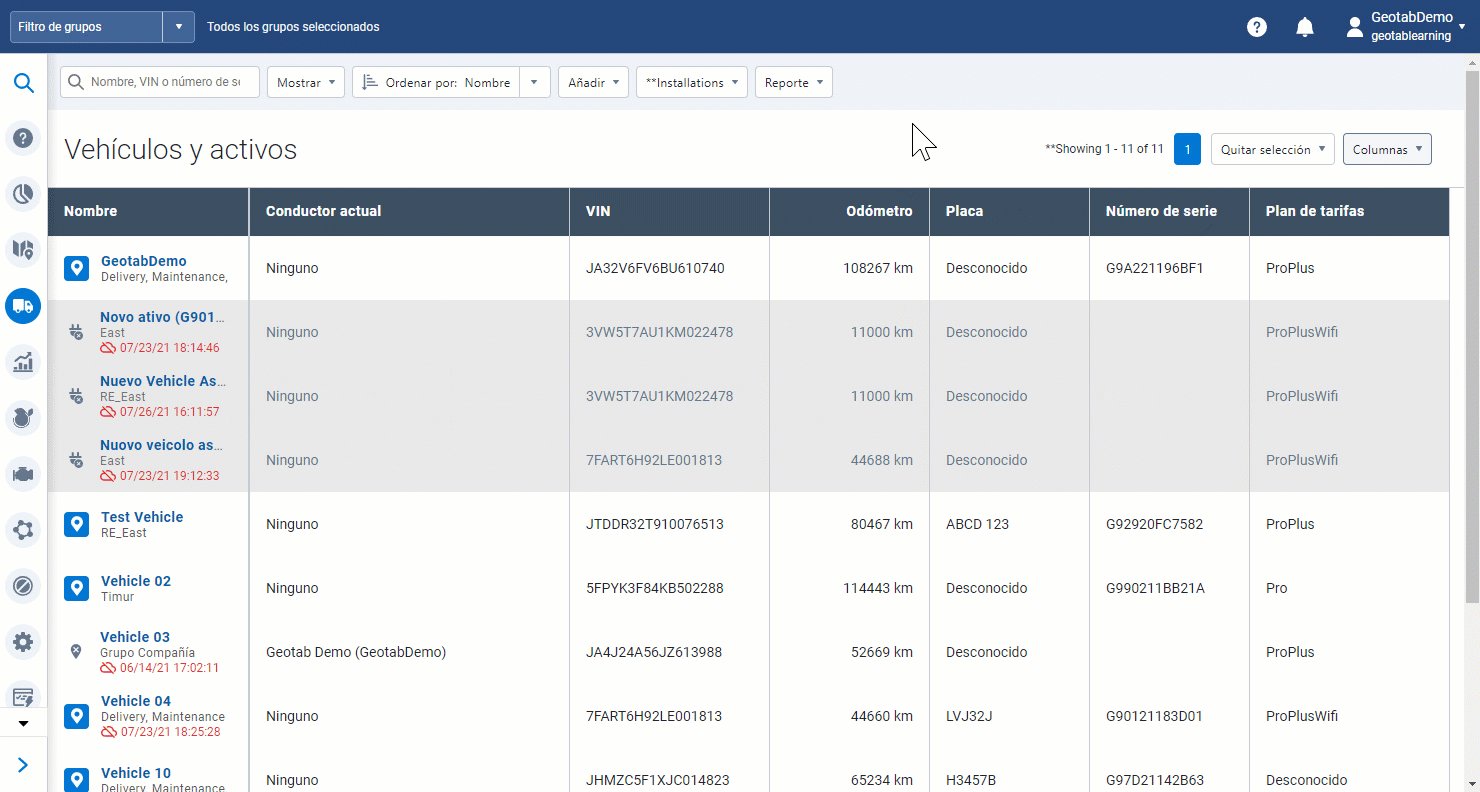
Nueva estructura de tabla
Este es un nuevo diseño que estamos presentando en MyGeotab. Esta estructura tabular se puede personalizar a su gusto. Puede ver varios puntos de datos asociados con la página en la que se encuentra y puede personalizar fácilmente las columnas que desea ver, así como el orden en el que estas se muestran.

Accesibilidad
MyGeotab cumple con las directrices de WCAG 2.0 AA. Actualizamos todos los colores utilizados en MyGeotab, incluidos el logotipo y el ícono de página, a fin de garantizar que se pueda acceder a todo.
Línea de tiempo y cómo puede acceder a la nueva interfaz
La nueva interfaz de usuario se lanzará en la versión 2102 de MyGeotab. Los usuarios comenzarán a ver los nuevos cambios vigentes a finales de junio del 2021 en su base de datos MyGeotab.
Para verificar su versión: vaya a MyGeotab > Administración > Acerca de, y compruebe el número de versión (p. ej., versión 5.7.2102.xxx).
¿Sabía que hoy puede ver la nueva interfaz de usuario en acción? Está disponible en Vista previa de funcionalidades para todos los usuarios que utilicen la versión 2004 de MyGeotab o posterior. Para utilizar los elementos en Vista previa de las funcionalidades, debe activar la Vista previa de las funcionalidades en sus opciones de usuario, o bien navegar hasta Administración > Usuarios, y seleccionar el usuario para el que desea habilitarla en el menú principal.
Preguntas frecuentes:
¿Por qué se eliminaron colores de los íconos del menú? Me ayudaban a recordar qué era cada elemento del menú.
¡Muy buena pregunta! Esto es lo que más aparece en los comentarios que hemos recibido hasta la fecha. No fue una decisión fácil y pensamos mucho en ella. Todo tiene que ver con la jerarquía visual.
Cuando observa la interfaz de usuario actual y los diversos colores que se utilizan en sus íconos, notará que no tienen mucha jerarquía. Todos los íconos se ven igual de importantes y, al mirar la pantalla, los ojos de los usuarios se verán atraídos automáticamente a estos íconos.
Por ejemplo, el ícono rojo de “Reglas” es algo a lo que sus ojos se sentirán naturalmente atraídos por instinto. Tener el menú diseñado con estos colores no nos permite usar colores para atraer la atención de nuestros usuarios finales a algo crítico. Es posible que se presente información más importante en la que queremos que los usuarios concentren su atención, como un reporte en el que se expliquen los eventos de seguridad importantes que debe tener en cuenta el administrador de la flota. En general, queríamos garantizar que los usuarios aprovecharan al máximo el tiempo que pasan en su base de datos cada día y puedan enfocarse fácilmente en las tareas que realizan.
Si revisa algunas de las otras aplicaciones que podría usar en el día a día, notará rápidamente que este principio de diseño de jerarquía visual no es poco común.

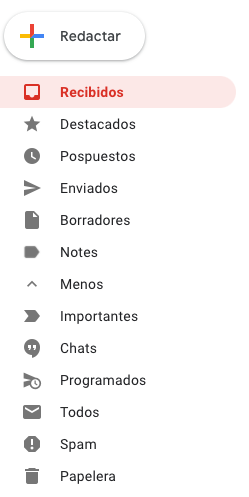
Gmail: Notará que todos los íconos de su menú vertical están en escala de grises y el color se utiliza para resaltar algo importante; en este caso, el hecho de que está en su bandeja de entrada.
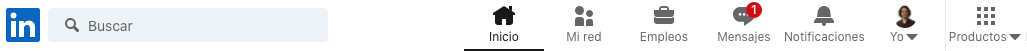
LinkedIn: Los íconos del menú de navegación horizontal en LinkedIn están en escala de grises, con colores que se utilizan para resaltar algo importante, como notificaciones y mensajes nuevos.


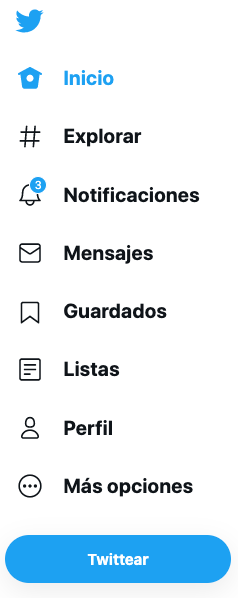
Twitter: Todos los íconos están en escala de grises en su menú de navegación vertical, con un color que se utiliza para resaltar algo importante; en este caso, las notificaciones nuevas.
Facebook: Facebook también utiliza íconos en escala de grises en su menú de navegación horizontal, con colores que se usan para resaltar algo importante, como el hecho de que está en la página de inicio, así como notificaciones sobre diferentes elementos del menú.

La nueva interfaz de usuario se ve muy blanca. ¿Por qué hay tanto espacio en blanco?
Hay una cita famosa de Mozart que dice lo siguiente: “La música no está en las notas, sino en el silencio entre ellas”.
Queríamos garantizar la legibilidad del contenido dispuesto en las páginas a medida que los usuarios visitaban las diferentes partes del sistema. Para ayudar a evitar la sobrecarga, hicimos un esfuerzo consciente para incorporar espacios en blanco donde sea lógico a fin de garantizar que el contenido fuera legible y para separar los elementos.
En el blog de jerarquía visual, explican lo siguiente: “El espacio blanco se puede comparar con el mortero utilizado entre los ladrillos en construcción o el adhesivo utilizado en el mosaico de un vitral. Aunque podríamos admirar el patrón de los ladrillos y el vitral, es lo que hay entre ellos y que mantiene todo unido el responsable del flujo y la apariencia general del diseño”.
Para obtener más información sobre las últimas funcionalidades de MyGeotab, consulte la sección Actualizaciones del blog.
Manténgase al tanto de las noticias de la industria y los consejos de Geotab

Senior Product Manager en Geotab
Tabla de contenidos
Manténgase al tanto de las noticias de la industria y los consejos de Geotab
Posts relacionados
%20(1).jpg)
Geotab supera 300.000 suscripciones en Latinoamérica
10 de abril de 2025
2 minutos de lectura

Geotab Connect 2024: La experiencia de aprendizaje definitiva para los profesionales de flotas
4 de marzo de 2024
3 minutos de lectura

Geotab Estuvo Presentr en la Edición Número 48 de Colfecar
30 de octubre de 2023
1 minutos de lectura



Geotab Connect 2023 regresa como un evento en vivo
22 de diciembre de 2022
2 minutos de lectura
