Revised: New design specifications for MyGeotab Add-In icons
June 4, 2021 is the deadline for updating MyGeotab Add-In icons.

.png)
Geotab is moving from a line-style to a solid icon style, therefore requiring further design updates for Add-In developers. You can find the updated specifications below.
On December 29, 2020, we published this post with updated icon specifications for the new design of MyGeotab, also available in the Version 2004 release of MyGeotab. Since then, we have received a lot of feedback about the new icon styles. Through further collaboration and discussion with our end users, we have put together a new icon style for the new design of MyGeotab in our 2101 release.
Deadline to update MyGeotab Add-In icons is June 4, 2021
June 4, 2021 is the deadline for updating MyGeotab Add-In icons. Add-In developers will need to make changes to their icons before the 2102 release of MyGeotab, which is expected to start rolling out to customers on June 4, 2021. Roll outs are staged, and typically take 1-2 months for all customers to be upgraded to the new release version.
Add-in developers can start re-designing their icons per this spec, and test it out on our preview federation today: preview.geotab.com
If you do not update your icons in time, Geotab will be placing a placeholder “puzzle” icon for your Add-In menu item.
Should you have any questions, please email us at: integrations@geotab.com
Follow the new guidelines for navigation icons
If you are a MyGeotab Add-In creator with Feature Preview enabled, you may have noticed that your menu icon in MyGeotab has been replaced with a circle in our new refreshed user interface. As a follow-up to our What’s new in MyGeotab Version 2004 blog post, where the topic of Add-In icons was mentioned, we'd like to show you how to get started.
Please follow these guidelines for the 2101 release of MyGeotab when creating new Add-In icons for the left main navigation panel. Following these specifications will ensure that your icons comply with other native elements in MyGeotab.
✱ NOTE: The new User Interface (UI) is currently in Feature Preview, but will become standard in our 2102 release, which starts rolling out in Q2 2021. If you would like your new icons to be available in the 2102 release, be sure to make your changes prior to the release.
Icon properties
Navigation icons in MyGeotab are flat, solid icons. Please use the flat, solid style where possible to ensure uniformity with other native elements in the application.
When creating your icon, be sure it conforms to the following:
- File format: SVG, EPS, AI
- Color model: sRGB
- Max file size: 1024 KB
- Aspect ratio: 24 px square
Size/shape
When creating your icon, it must be square and conform to the dimensions below:
Height = 24 px, Width = 24 px
.png)
Lines
When creating your icon, if there are any strokes in the design, whether the stroke is part of the solid filled-in shape or a reverse cut-out, or it must conform to the line properties below:
Stroke / Line weight = 2 px, Corner radius = 2 px
✱ NOTE: Be sure to outline any strokes or lines, then merge all vector layers to create a single vector shape.
.png)
Colors
There are two color states for the icons: selected and neutral. The icons below demonstrate how the icons will appear in the main navigation menu in MyGeotab. White-label versions may appear differently.
System Icon colors
Icon colour when selected = Hex: #FFFFFF, RGB: 255, 255, 255
Circle colour when selected: Hex: #0078D3, RGB: 0, 120, 211
Icon colour when neutral = Hex: #66788C, RGB: 102, 120, 140
Circle colour when neutral: Hex: #EFF2F7, RGB: 239, 242, 247
✱ NOTE: Since the image file type is a vector, you only have to submit one file, in any color. The icon file will be updated to the appropriate colors once received. All original colors will be reset.
.png)
Configuration and icon display
.png)
- There are two properties to define an icon for the main menu:
- “icon” - this is the current property that integrators use to point to their icon. “icon” will be used for the old design’s main menu, and will be deprecated in a future release
- “svgIcon” - this is the new property that integrators should use to point to their icon. This property will be used for the icon that will be shown for the new design’s main menu (it’s available from the 2101 release onwards). Integrators can try this today by using feature preview in the 2101 release.
- Starting with the 2102 release, only the “svgIcon” will be looked at, to show the icon in the main menu.
- To ease the transition in the 2102 release, if only the ”icon” property is populated, and “svgIcon” is not defined, we will still look at the “icon” property in the 2102 release, provided it is a SVG. If it’s not a SVG, we will replace it with our default puzzle icon.
- In the 2102 release, only SVG icons are supported. If you attempt to load PNG, JPG, WebP or other files, the application will ignore them and the default puzzle icon will display instead.
- SVG icons are downloaded on the client side. If you store icons on your own server, and you experience problems displaying your Add-In icons in MyGeotab, check the Cross-Origin Resource Sharing (CORS) header used by your server. You can either allow the icon to be downloaded from all domains, or from geotab.com. To learn more, visit Cross-Origin Resource Sharing (CORS).
When icons are downloaded, they are stored in the DOM with the following colors settings: fill = #66788C (or #0078D3 when it’s selected), and stroke = none. If your icon has fill or stroke colors set for some elements, they will be reset. It’s better to draw icons with a single global fill value (on SVG element) and don’t use other colors on separate elements. Colors mentioned are for MyGeotab only, and do not apply to white labels.
To see our SDK documentation and to learn more about Add-Ins, visit our Github page. Please also visit and connect through the Geotab Community.
Contributor: Vik Sridhar, Monica Nuyens
Subscribe to get industry tips and insights

Vik Sridhar is a Senior Group Product Manager at Geotab, and a member of the Fleet team, responsible for the Productivity, Safety and Optimization pillars.
Table of Contents
Subscribe to get industry tips and insights
Related posts

9 strategies to increase fleet fuel efficiency and lower fuel costs
July 8, 2025
4 minute read





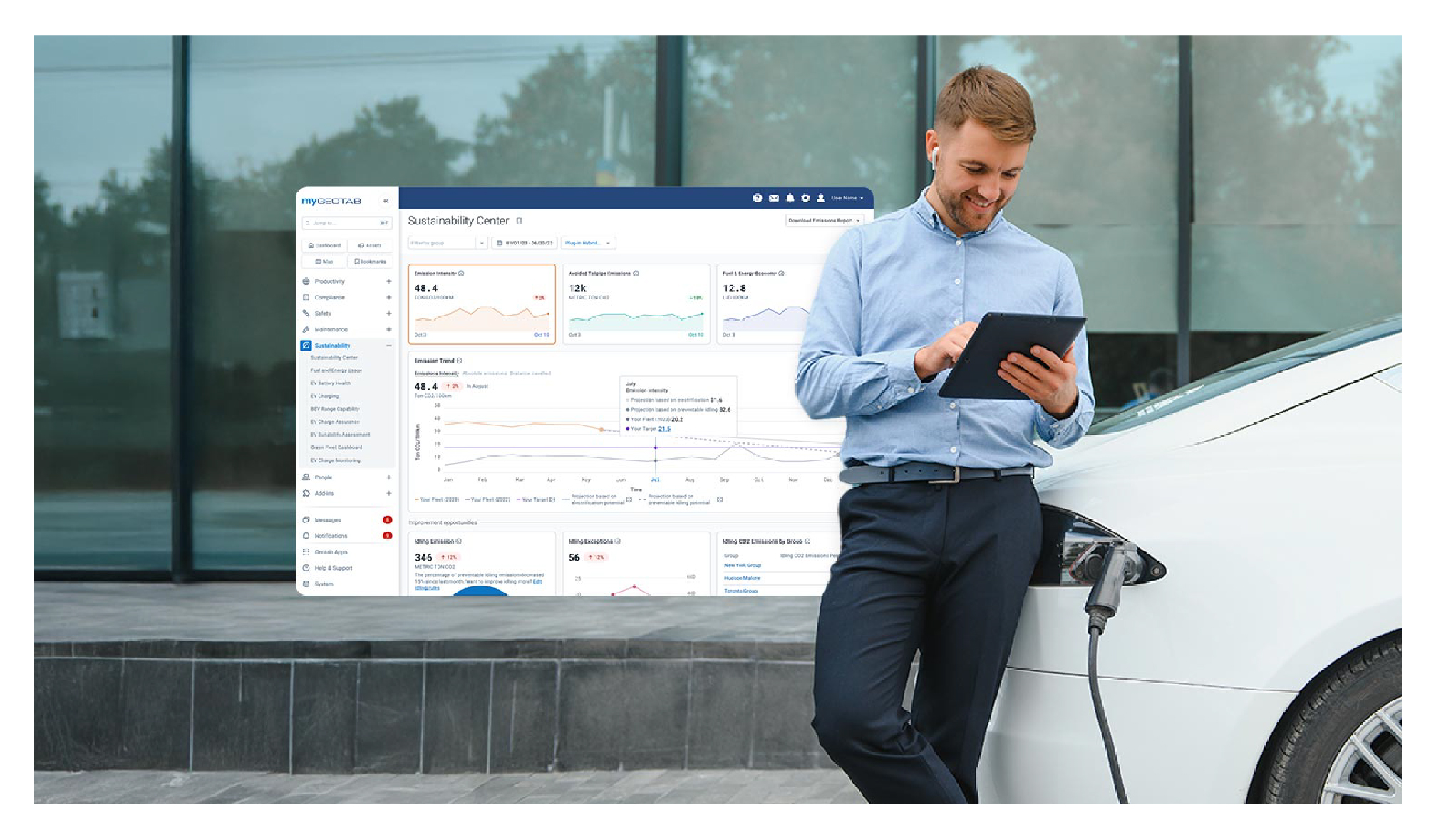
Geotab’s new fleet Sustainability Center simplifies fuel and emissions reduction
March 3, 2025
3 minute read